0+
Coded Elements
From buttons, to inputs, navbars, alerts or cards, you are covered
0+
Design Blocks
Mix the sections, change the colors and unleash your creativity
0
Pages
Save 3-4 weeks of work when you use our pre-made pages for your website
Feel the
Material Kit
All the Bootstrap components that you need in a development have been re-design with the new look.
Discover More
You will save a lot of time going from prototyping to full-functional code because all elements are implemented.
Start with HeadersFull Documentation
Built by developers for developers. Check the foundation and you will find everything inside our documentation.
Bootstrap 5 Ready
The world’s most popular front-end open source toolkit, featuring Sass variables and mixins.
Save Time & Money
Creating your design from scratch with dedicated designers can be very expensive. Start with our Design System.
Fully Responsive
Regardless of the screen size, the website content will naturally fit the given resolution.
Huge collection of sections
We have created multiple options for you to put together and customise into pixel perfect pages.
Elements
70+ carefully crafted small elements that come with multiple colors and shapes. These are only a few of them.
Buttons color
<div class="row text-center py-3 mt-3">
<div class="col-12 mx-auto">
<button type="button" class="btn btn-primary w-auto me-1 mb-0">Primary</button>
<button type="button" class="btn btn-secondary w-auto me-1 mb-0">Secondary</button>
<button type="button" class="btn btn-info w-auto me-1 mb-0">Info</button>
<button type="button" class="btn btn-success w-auto me-1 mb-0">Success</button>
<button type="button" class="btn btn-warning w-auto me-1 mb-0">Warning</button>
<button type="button" class="btn btn-danger w-auto me-1 mb-0">Danger</button>
<button type="button" class="btn btn-light w-auto me-1 mb-0">Light</button>
<button type="button" class="btn btn-dark w-auto me-1 mb-0">Dark</button>
<button type="button" class="btn btn-white w-auto me-1 mb-0">White</button>
</div>
</div>
Buttons gradient
<div class="row text-center py-3 mt-3">
<div class="col-12 mx-auto">
<button type="button" class="btn bg-gradient-primary w-auto me-1 mb-0">Primary</button>
<button type="button" class="btn bg-gradient-secondary w-auto me-1 mb-0">Secondary</button>
<button type="button" class="btn bg-gradient-info w-auto me-1 mb-0">Info</button>
<button type="button" class="btn bg-gradient-success w-auto me-1 mb-0">Success</button>
<button type="button" class="btn bg-gradient-warning w-auto me-1 mb-0">Warning</button>
<button type="button" class="btn bg-gradient-danger w-auto me-1 mb-0">Danger</button>
<button type="button" class="btn bg-gradient-light w-auto me-1 mb-0">Light</button>
<button type="button" class="btn bg-gradient-dark w-auto me-1 mb-0">Dark</button>
<button type="button" class="btn bg-gradient-white w-auto me-1 mb-0">White</button>
</div>
</div>
Buttons outline
<div class="row text-center py-3 mt-3">
<div class="col-12 mx-auto">
<button type="button" class="btn btn-outline-primary mb-0">Primary</button>
<button type="button" class="btn btn-outline-secondary mb-0">Secondary</button>
<button type="button" class="btn btn-outline-info mb-0">Info</button>
<button type="button" class="btn btn-outline-success mb-0">Success</button>
<button type="button" class="btn btn-outline-warning mb-0">Warning</button>
<button type="button" class="btn btn-outline-danger mb-0">Danger</button>
<button type="button" class="btn btn-outline-light mb-0">Light</button>
<button type="button" class="btn btn-outline-dark mb-0">Dark</button>
<button type="button" class="btn btn-outline-white mb-0">White</button>
</div>
</div>
Buttons sizes
<div class="row text-center py-2 mt-3">
<div class="col-12 mx-auto">
<button type="button" class="btn bg-gradient-primary btn-sm me-2">Small</button>
<button type="button" class="btn bg-gradient-primary w-auto me-2">Default</button>
<button type="button" class="btn bg-gradient-primary btn-lg">Large</button>
</div>
</div>
Buttons icons
<div class="row text-center py-2 mt-3">
<div class="col-12 mx-auto">
<button class="btn bg-gradient-primary btn-icon btn-sm" type="button">
<div class="d-flex align-items-center">
<i class="material-icons me-2" aria-hidden="true">favorite</i>
Small
</div>
</button>
<button class="btn bg-gradient-primary btn-icon" type="button">
<div class="d-flex align-items-center">
<i class="material-icons me-2" aria-hidden="true">favorite</i>
Default
</div>
</button>
<button class="btn bg-gradient-primary btn-icon btn-lg" type="button">
<div class="d-flex align-items-center">
<i class="material-icons me-2" aria-hidden="true">favorite</i>
Large
</div>
</button>
</div>
</div>
Checkbox
<div class="row text-center py-2 mt-3">
<div class="col-3 mx-auto text-start">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckChecked" checked>
<label class="form-check-label" for="flexCheckChecked">
Checked checkbox
</label>
</div>
</div>
</div>
Radios
<div class="row text-center py-2 mt-3">
<div class="col-3 mx-auto text-start">
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1">
<label class="form-check-label" for="flexRadioDefault1">
Default radio
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault2" checked>
<label class="form-check-label" for="flexRadioDefault2">
Default checked radio
</label>
</div>
</div>
</div>
Toggle
<div class="container py-3 mt-3">
<div class="row">
<div class="col-4 mx-auto">
<div class="form-check form-switch ps-0">
<input class="form-check-input ms-auto mt-1" type="checkbox" id="flexSwitchCheckDefault">
<label class="form-check-label ms-2" for="flexSwitchCheckDefault">Remember me</label>
</div>
</div>
</div>
</div>
Badges
<div class="container">
<div class="row text-center py-3 mt-3">
<div class="col-12">
<span class="badge bg-gradient-primary">Primary</span>
<span class="badge bg-gradient-secondary">Secondary</span>
<span class="badge bg-gradient-success">Success</span>
<span class="badge bg-gradient-danger">Danger</span>
<span class="badge bg-gradient-warning">Warning</span>
<span class="badge bg-gradient-info">Info</span>
<span class="badge bg-gradient-light text-dark">Light</span>
<span class="badge bg-gradient-dark">Dark</span>
</div>
</div>
</div>
Avatars
<div class="row text-center py-3 mt-3">
<div class="col-12">
<div class="avatar-group">
<a href="javascript:;" class="avatar avatar-lg rounded-circle" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Ryan Tompson">
<img alt="Image placeholder" src="./assets/img/team-1.jpg">
</a>
<a href="javascript:;" class="avatar avatar-lg rounded-circle" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Romina Hadid">
<img alt="Image placeholder" src="./assets/img/team-2.jpg">
</a>
<a href="javascript:;" class="avatar avatar-lg rounded-circle" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Alexander Smith">
<img alt="Image placeholder" src="./assets/img/team-3.jpg">
</a>
<a href="javascript:;" class="avatar avatar-lg rounded-circle" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Jessica Doe">
<img alt="Image placeholder" src="./assets/img/team-4.jpg">
</a>
</div>
</div>
</div>
Avatar sizes
<div class="row text-center py-3 mt-3">
<div class="col-12">
<a href="javascript:;" class="avatar avatar-xs rounded-circle">
<img alt="Image placeholder" src="./assets/img/team-4.jpg">
</a>
<a href="javascript:;" class="avatar avatar-sm rounded-circle">
<img alt="Image placeholder" src="./assets/img/team-4.jpg">
</a>
<a href="javascript:;" class="avatar rounded-circle">
<img alt="Image placeholder" src="./assets/img/team-4.jpg">
</a>
<a href="javascript:;" class="avatar avatar-lg rounded-circle">
<img alt="Image placeholder" src="./assets/img/team-4.jpg">
</a>
<a href="javascript:;" class="avatar avatar-xl rounded-circle">
<img alt="Image placeholder" src="./assets/img/team-4.jpg">
</a>
</div>
</div>
Breadcrumbs
<div class="container py-2 mt-2">
<div class="row">
<div class="col-8 mx-auto">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item active" aria-current="page">Home</li>
</ol>
</nav>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="javascript:;">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Portfolio</li>
</ol>
</nav>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="javascript:;">Home</a></li>
<li class="breadcrumb-item"><a href="javascript:;">Portfolio</a></li>
<li class="breadcrumb-item active" aria-current="page">Articles</li>
</ol>
</nav>
</div>
</div>
</div>
Progress bars
<div class="container">
<div class="row py-3 mt-4">
<div class="col-8 mx-auto">
<div class="progress mb-3">
<div class="progress-bar bg-primary" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress mb-3">
<div class="progress-bar bg-secondary" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress mb-3">
<div class="progress-bar bg-success" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress mb-3">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress mb-3">
<div class="progress-bar bg-warning" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress mb-3">
<div class="progress-bar bg-danger" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress mb-3">
<div class="progress-bar bg-dark" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
Typography
6+ elements that you need for text manipulation and insertion
Font Family Serif
<div class="container-fluid text-sans-serif">
<div class="row py-3 align-items-center">
<div class="col-sm-3">
<small class="text-uppercase font-weight-bold">Heading 1</small>
</div>
<div class="col-sm-9">
<h1 class="mb-0">H1 Material Kit</h1>
</div>
</div>
<div class="row py-3 align-items-center">
<div class="col-sm-3">
<small class="text-uppercase font-weight-bold">Heading 2</small>
</div>
<div class="col-sm-9">
<h2 class="mb-0">H2 Material Kit</h2>
</div>
</div>
<div class="row py-3 align-items-center">
<div class="col-sm-3">
<small class="text-uppercase font-weight-bold">Heading 3</small>
</div>
<div class="col-sm-9">
<h3 class="mb-0">H3 Material Kit</h3>
</div>
</div>
<div class="row py-3 align-items-center">
<div class="col-sm-3">
<small class="text-uppercase font-weight-bold">Heading 4</small>
</div>
<div class="col-sm-9">
<h4 class="mb-0">H4 Material Kit</h4>
</div>
</div>
<div class="row py-3 align-items-center">
<div class="col-sm-3">
<small class="text-uppercase font-weight-bold">Heading 5</small>
</div>
<div class="col-sm-9">
<h5 class="mb-0">H5 Material Kit</h5>
</div>
</div>
<div class="row py-3 align-items-center">
<div class="col-sm-3">
<small class="text-uppercase font-weight-bold">Heading 6</small>
</div>
<div class="col-sm-9">
<h6 class="mb-0">H6 Material Kit</h6>
</div>
</div>
<div class="row py-3 align-items-center">
<div class="col-sm-3">
<small class="text-uppercase font-weight-bold">Paragraph</small>
</div>
<div class="col-sm-9">
<p class="mb-0">
I will be the leader of a company that ends up being worth
billions of dollars, because I got the answers. I understand
culture. I am the nucleus. I think that's a responsibility that I
have, to push possibilities, to show people, this is the level
that things could be at.
</p>
</div>
</div>
<div class="row py-3 align-items-center">
<div class="col-sm-3">
<small class="text-uppercase font-weight-bold">Lead text</small>
</div>
<div class="col-sm-9">
<p class="lead mb-0">
I will be the leader of a company that ends up being worth
billions of dollars, because I got the answers. I understand
culture. I am the nucleus. I think that's a responsibility that I
have, to push possibilities, to show people, this is the level
that things could be at.
</p>
</div>
</div>
<div class="row py-3 align-items-center">
<div class="col-sm-3">
<small class="text-uppercase font-weight-bold">Small</small>
</div>
<div class="col-sm-9">
<p class="text-sm mb-0">
I will be the leader of a company that ends up being worth
billions of dollars, because I got the answers. I understand
culture. I am the nucleus. I think that's a responsibility that I
have, to push possibilities, to show people, this is the level
that things could be at.
</p>
</div>
</div>
<div class="row py-3 align-items-center">
<div class="col-sm-3">
<small class="text-uppercase font-weight-bold">Tiny</small>
</div>
<div class="col-sm-9">
<p class="text-xs mb-0">
I will be the leader of a company that ends up being worth
billions of dollars, because I got the answers. I understand
culture. I am the nucleus. I think that's a responsibility that I
have, to push possibilities, to show people, this is the level
that things could be at.
</p>
</div>
</div>
</div>
Attention Catchers
4+ Fully coded components that popup from different places of the screen
Alerts
<div class="container">
<div class="row py-3">
<div class="alert alert-primary text-white font-weight-bold" role="alert">
A simple primary alert—check it out!
</div>
<div class="alert alert-secondary text-white font-weight-bold" role="alert">
A simple secondary alert—check it out!
</div>
<div class="alert alert-success text-white font-weight-bold" role="alert">
A simple success alert—check it out!
</div>
<div class="alert alert-danger text-white font-weight-bold" role="alert">
A simple danger alert—check it out!
</div>
<div class="alert alert-warning text-white font-weight-bold" role="alert">
A simple warning alert—check it out!
</div>
<div class="alert alert-info text-white font-weight-bold" role="alert">
A simple info alert—check it out!
</div>
<div class="alert alert-light text-white font-weight-bold" role="alert">
A simple light alert—check it out!
</div>
<div class="alert alert-dark text-white font-weight-bold" role="alert">
A simple dark alert—check it out!
</div>
</div>
</div>
Tooltips
<div class="container">
<div class="row py-5 mt-3 text-center">
<div>
<button type="button" class="btn bg-gradient-secondary" data-bs-toggle="tooltip" data-bs-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn bg-gradient-secondary" data-bs-toggle="tooltip" data-bs-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn bg-gradient-secondary" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn bg-gradient-secondary" data-bs-toggle="tooltip" data-bs-placement="left" title="Tooltip on left">
Tooltip on left
</button>
</div>
</div>
</div>
<!-- initialization script -->
<script>
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
Popovers
<div class="container">
<div class="row py-7 mt-2 text-center">
<div>
<button type="button" class="btn bg-gradient-secondary mb-0" data-bs-container="body" data-bs-toggle="popover" data-bs-placement="top" data-bs-content="That’s the main thing people are controlled by! Thoughts- their perception of themselves!">
Popover on top
</button>
<button type="button" class="btn bg-gradient-secondary mb-0" data-bs-container="body" data-bs-toggle="popover" data-bs-placement="right" data-bs-content="We’re not always in the position that we want to be at.">
Popover on right
</button>
<button type="button" class="btn bg-gradient-secondary mb-0" data-bs-container="body" title="Popover with title" data-bs-toggle="popover" data-bs-placement="bottom" data-bs-content="A lot of people don’t appreciate the moment until it’s passed.">
Popover on bottom
</button>
<button type="button" class="btn bg-gradient-secondary mb-0" data-bs-container="body" data-bs-toggle="popover" data-bs-placement="left" data-bs-content="It really matters and then like it really doesn’t matter. What matters is the people who are sparked by it.">
Popover on left
</button>
</div>
</div>
</div>
<!-- initialization script -->
<script>
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
</script>
Modal
<div class="container py-7">
<div class="row mt-3">
<div class="col-sm-4 col-6 mx-auto">
<!-- Button trigger modal -->
<button type="button" class="btn bg-gradient-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Your modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
Society has put up so many boundaries, so many limitations on what’s right and wrong that it’s almost impossible to get a pure thought out.
<br><br>
It’s like a little kid, a little boy, looking at colors, and no one told him what colors are good, before somebody tells you you shouldn’t like pink because that’s for girls, or you’d instantly become a gay two-year-old.
</div>
<div class="modal-footer justify-content-between">
<button type="button" class="btn bg-gradient-dark" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn bg-gradient-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Datepicker
<!-- Datepicker -->
<div class="row py-3">
<div class="col-md-6 mx-auto">
<div class="row">
<div class="col-lg-6 mx-auto col-md-8 col-sm-5">
<div class="input-group input-group-static">
<span class="input-group-text"><i class="fas fa-calendar"></i></span>
<input class="form-control datepicker" placeholder="Please select date" type="text" >
</div>
</div>
</div>
</div>
</div>
<!-- initialization script -->
<script>
if (document.querySelector(".datepicker")) {
flatpickr(".datepicker", {});
}
</script>
Navigation
6+ components that will help go through the pages
Navbar light
Navbar dark
Navbar blur
Navbar transparent
Tabs Simple
<div class="row text-center py-3 mt-3">
<div class="col-4 mx-auto">
<div class="nav-wrapper position-relative end-0">
<ul class="nav nav-pills nav-fill p-1" role="tablist">
<li class="nav-item">
<a class="nav-link mb-0 px-0 py-1 active" data-bs-toggle="tab" href="#profile-tabs-simple" role="tab" aria-controls="profile" aria-selected="true">
My Profile
</a>
</li>
<li class="nav-item">
<a class="nav-link mb-0 px-0 py-1" data-bs-toggle="tab" href="#dashboard-tabs-simple" role="tab" aria-controls="dashboard" aria-selected="false">
Dashboard
</a>
</li>
</ul>
</div>
</div>
</div>
Pagination
<div class="row text-center py-2">
<div class="col-4 mx-auto">
<ul class="pagination pagination-primary m-4">
<li class="page-item">
<a class="page-link" href="javascript:;" aria-label="Previous">
<span aria-hidden="true"><i class="fa fa-angle-double-left" aria-hidden="true"></i></span>
</a>
</li>
<li class="page-item active">
<a class="page-link" href="javascript:;">1</a>
</li>
<li class="page-item">
<a class="page-link" href="javascript:;">2</a>
</li>
<li class="page-item">
<a class="page-link" href="javascript:;">3</a>
</li>
<li class="page-item">
<a class="page-link" href="javascript:;">4</a>
</li>
<li class="page-item">
<a class="page-link" href="javascript:;">5</a>
</li>
<li class="page-item">
<a class="page-link" href="javascript:;" aria-label="Next">
<span aria-hidden="true"><i class="fa fa-angle-double-right" aria-hidden="true"></i></span>
</a>
</li>
</ul>
</div>
</div>
Input Areas
6+ elements that you need for text manipulation and insertion
Input dynamic
<div class="row text-center py-3 mt-3">
<div class="col-4 mx-auto">
<div class="input-group input-group-dynamic">
<label class="form-label">Regular</label>
<input type="text" class="form-control" >
</div>
</div>
</div>
Input static
<div class="row text-center py-3 mt-3">
<div class="col-4 mx-auto">
<div class="input-group input-group-static">
<label>First Name</label>
<input class="form-control" placeholder="eg. Kurt Shelby" type="text" >
</div>
</div>
</div>
Input outline
<div class="row text-center py-3 mt-3">
<div class="col-4 mx-auto">
<div class="input-group input-group-outline mb-4">
<label class="form-label">Outline</label>
<input class="form-control" type="text" >
</div>
</div>
</div>
Input with icon
<div class="row text-center py-2 mt-3">
<div class="col-4 mx-auto">
<div class="input-group input-group-dynamic mb-4">
<span class="input-group-text"><i class="fas fa-search" aria-hidden="true"></i></span>
<input class="form-control" placeholder="Search" type="text" >
</div>
</div>
</div>
Input disabled
<div class="row text-center py-3 mt-3">
<div class="col-4 mx-auto">
<input type="text" placeholder="Disabled" class="form-control" disabled>
</div>
</div>
Inputs validation
<div class="row text-center py-3 mt-3">
<div class="col-4 ms-auto">
<input type="text" placeholder="Success" class="form-control is-valid" >
</div>
<div class="col-4 me-auto">
<input type="text" placeholder="Error" class="form-control is-invalid" >
</div>
</div>
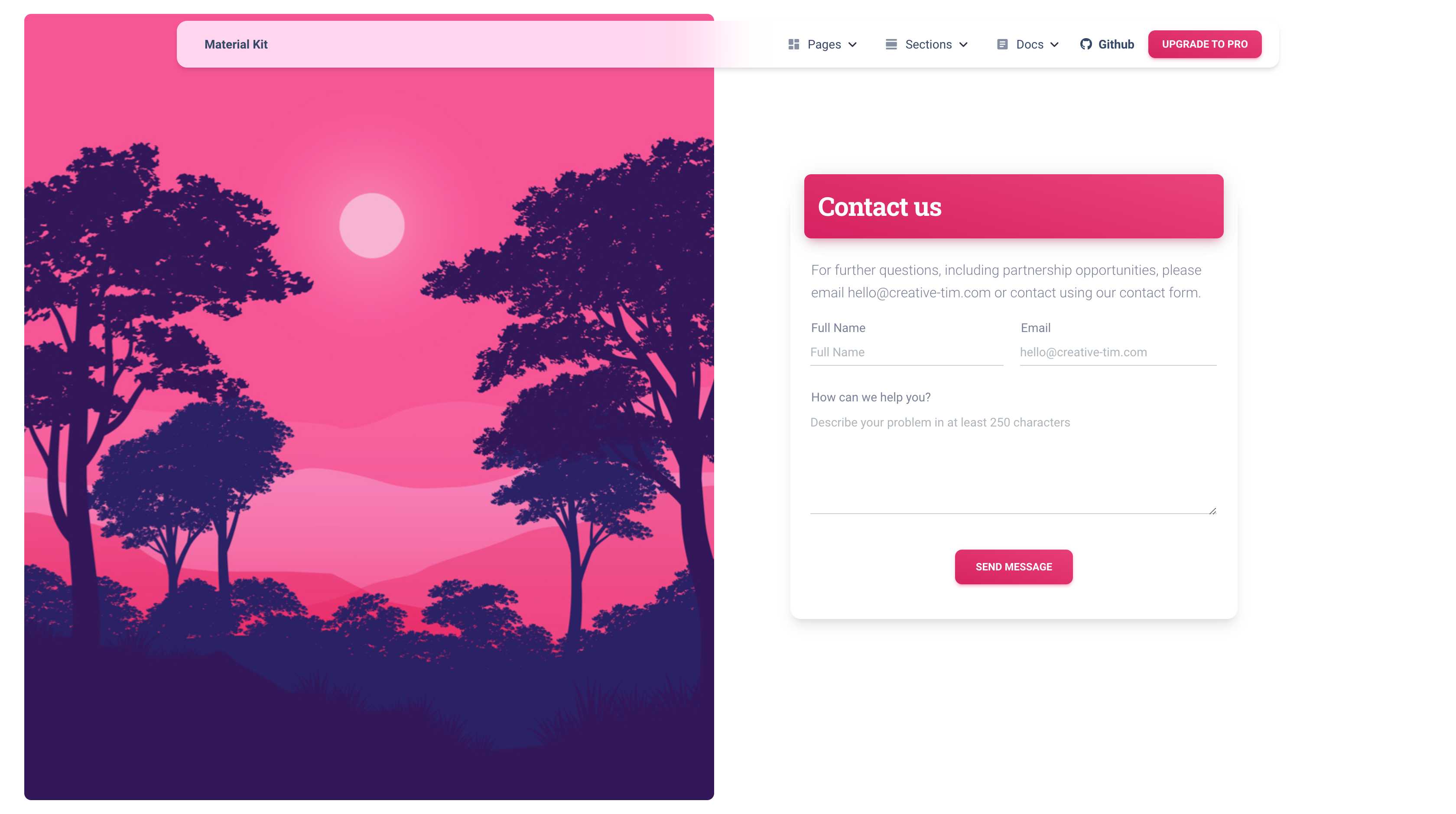
Form simple
<section>
<div class="container py-4">
<div class="row">
<div class="col-lg-7 mx-auto d-flex justify-content-center flex-column">
<h3 class="text-center">Contact us</h3>
<form role="form" id="contact-form" method="post" autocomplete="off">
<div class="card-body">
<div class="row">
<div class="col-md-6">
<div class="input-group input-group-dynamic mb-4">
<label class="form-label">First Name</label>
<input class="form-control" aria-label="First Name..." type="text" >
</div>
</div>
<div class="col-md-6 ps-2">
<div class="input-group input-group-dynamic">
<label class="form-label">Last Name</label>
<input type="text" class="form-control" placeholder="" aria-label="Last Name..." >
</div>
</div>
</div>
<div class="mb-4">
<div class="input-group input-group-dynamic">
<label class="form-label">Email Address</label>
<input type="email" class="form-control">
</div>
</div>
<div class="input-group mb-4 input-group-static">
<label>Your message</label>
<textarea name="message" class="form-control" id="message" rows="4"></textarea>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-check form-switch mb-4 d-flex align-items-center">
<input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault" checked="">
<label class="form-check-label ms-3 mb-0" for="flexSwitchCheckDefault">I agree to the <a href="javascript:;" class="text-dark"><u>Terms and Conditions</u></a>.</label>
</div>
</div>
<div class="col-md-12">
<button type="submit" class="btn bg-gradient-dark w-100">Send Message</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</section>
Design Blocks
A selection of page sections that fit perfectly in any combination
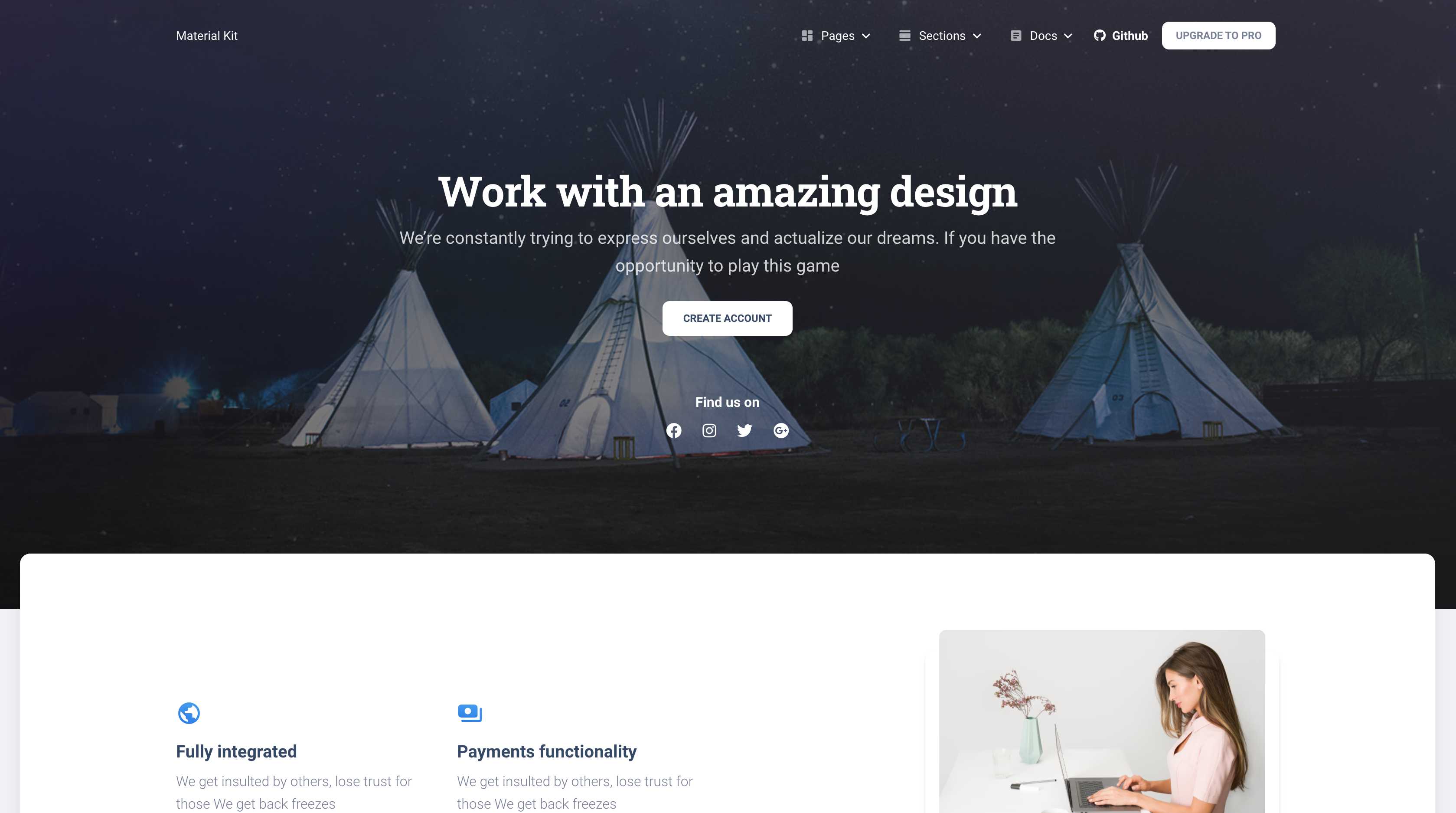
Header
<!-- -------- START HEADER 1 w/ text and image on right ------- -->
<header>
<div class="page-header min-vh-100" style="background-image: url('https://images.unsplash.com/photo-1520769945061-0a448c463865?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1950&q=80');" loading="lazy">
<span class="mask bg-gradient-dark opacity-5"></span>
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-7 d-flex justify-content-center flex-column">
<h1 class="text-white mb-4">Material Kit</h1>
<p class="text-white opacity-8 lead pe-5 me-5">The time is now for it be okay to be great. People in this world shun people for being nice. </p>
<div class="buttons">
<button type="button" class="btn btn-white mt-4">Get Started</button>
<button type="button" class="btn text-white shadow-none mt-4">Read more</button>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- -------- END HEADER 1 w/ text and image on right ------- -->
Features
<!-- -------- START Features w/ icons and text on left & gradient title and text on right -------- -->
<div class="container">
<div class="row">
<div class="col-lg-6 my-auto">
<h3 class="mt-5 mt-lg-0">Read More About Us</h3>
<p class="pe-5">Pain is what we go through as we become older. We get insulted by others, lose trust for those others. We get back stabbed by friends. It becomes harder for us to give others a hand.</p>
<a href="javascript:;" class="text-primary icon-move-right">More about us
<i class="fas fa-arrow-right text-sm ms-1"></i>
</a>
</div>
<div class="col-lg-6 mt-lg-0 mt-5 ps-lg-0 ps-0">
<div class="p-3 info-horizontal">
<div class="icon icon-shape bg-gradient-primary shadow-primary text-center">
<i class="fas fa-ship opacity-10"></i>
</div>
<div class="description ps-3">
<p class="mb-0">It becomes harder for us to give others a hand. <br> We get our heart broken by people we love.</p>
</div>
</div>
<div class="p-3 info-horizontal">
<div class="icon icon-shape bg-gradient-primary shadow-primary text-center">
<i class="fas fa-handshake opacity-10"></i>
</div>
<div class="description ps-3">
<p class="mb-0">As we live, our hearts turn colder. <br>Cause pain is what we go through as we become older.</p>
</div>
</div>
<div class="p-3 info-horizontal">
<div class="icon icon-shape bg-gradient-primary shadow-primary text-center">
<i class="fas fa-hourglass opacity-10"></i>
</div>
<div class="description ps-3">
<p class="mb-0">When we lose family over time. <br> What else could rust the heart more over time? Blackgold.</p>
</div>
</div>
</div>
</div>
</div>
<!-- -------- END Features w/ icons and text on left & gradient title and text on right -------- -->
With our coded pages
The easiest way to get started is to use one of our
pre-built example pages.
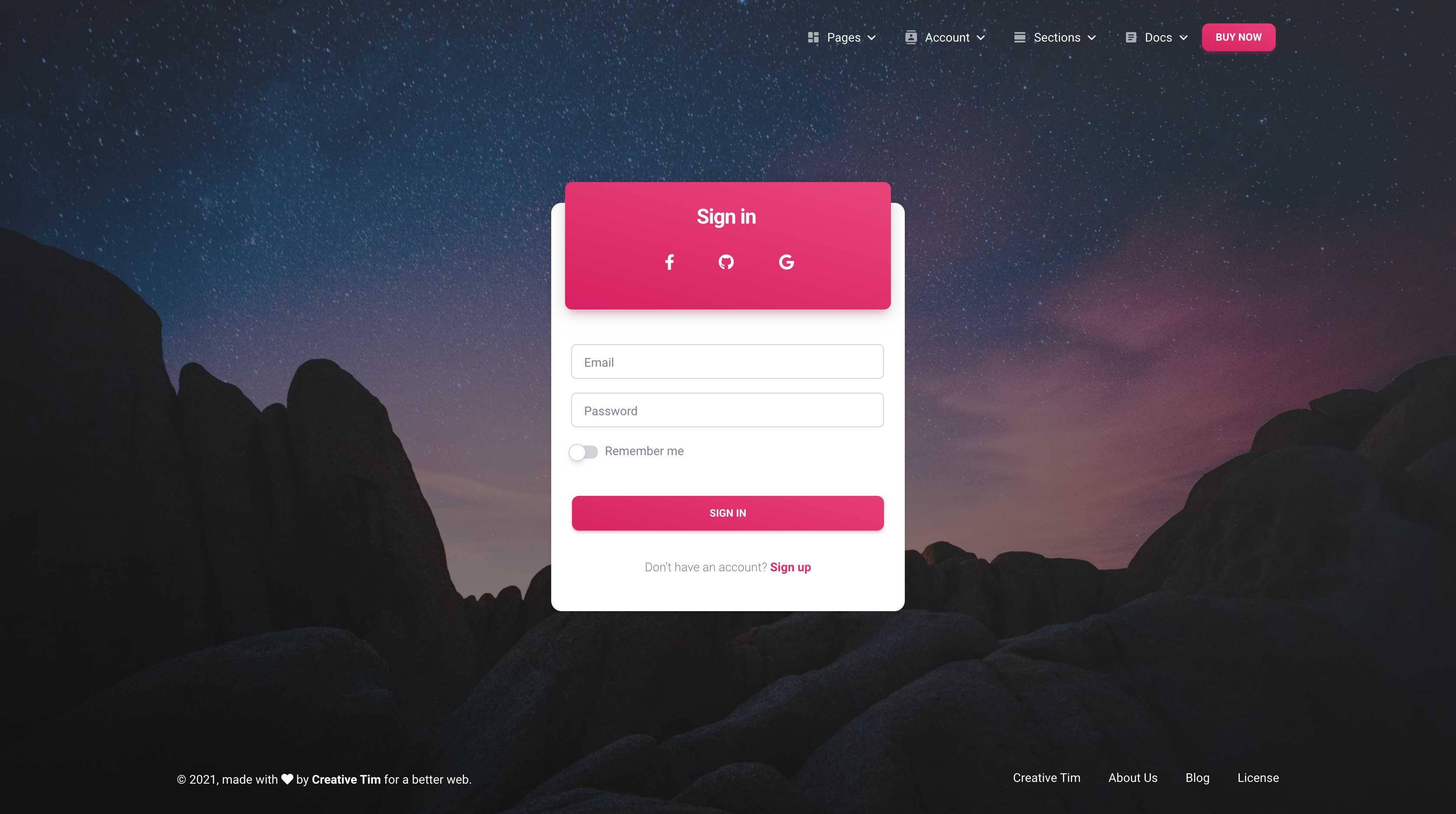
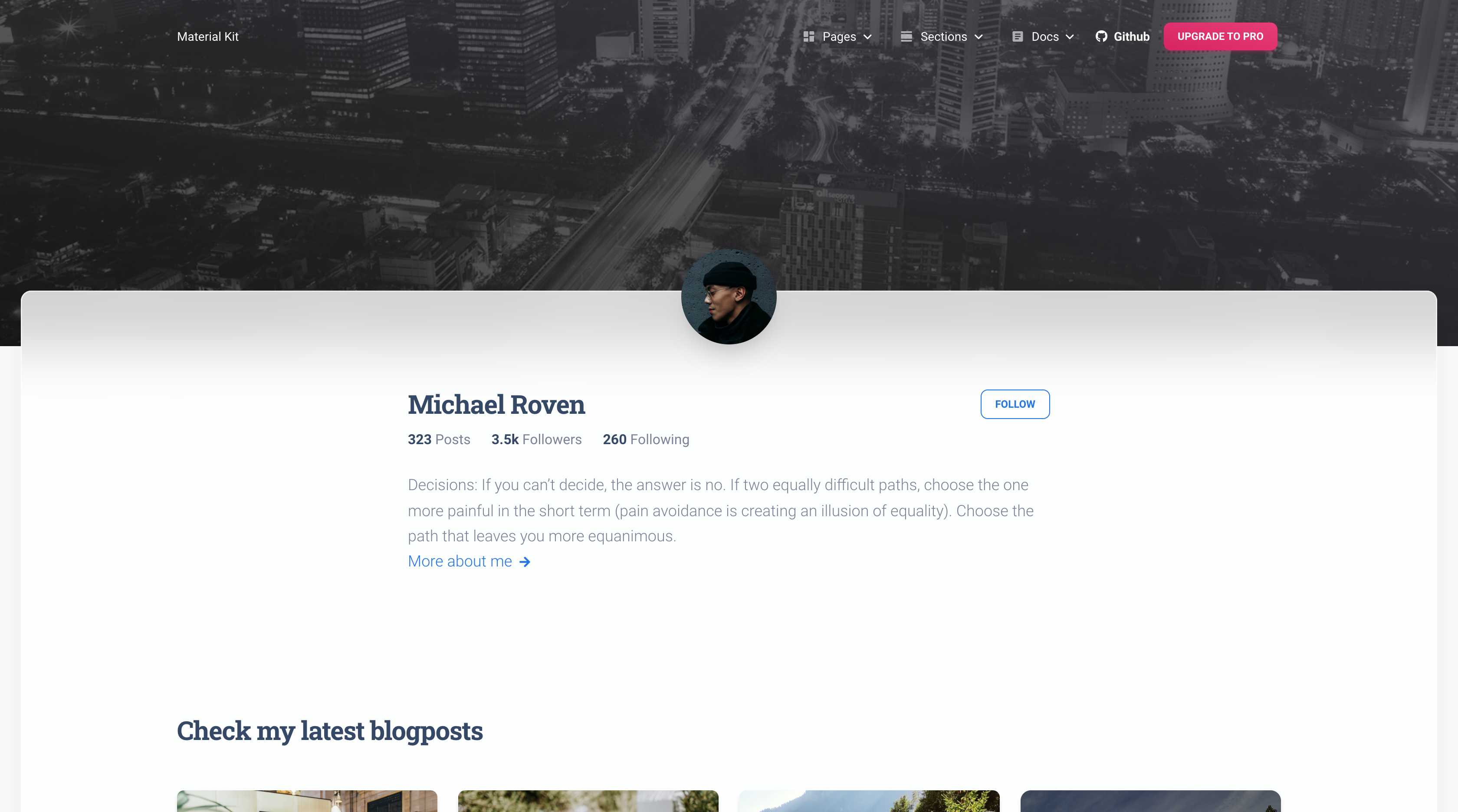
Presentation Pages for Company, Sign In Page, Author and Contact
These is just a small selection of the multiple possibitilies you have. Focus on the business, not on the design.
Built by developers
Complex Documentation
From colors, cards, typography to complex elements, you will find the full documentation. Play with the utility classes and you will create unlimited combinations for our components.
Read docsGetting Started
Check the possible ways of working with our product and the necessary files for building your own project.
Let's startPlugins
Get inspiration and have an overview about the plugins that we used to create the Material Kit.
Read moreUtility Classes
Material Kit is giving you a lot of pre-made elements. For those who want flexibility, we included many utility classes.
Read moreTrusted by over
1,679,477+ web developers
Many Fortune 500 companies, startups, universities and governmental institutions love Creative Tim's products.
"This is an excellent product, the documentation is excellent and helped me get things done more efficiently."
"I found solution to all my design needs from Creative Tim. I use them as a freelancer in my hobby projects for fun! And its really affordable, very humble guys !!!"
"Great product. Helped me cut the time to set up a site. I used the components within instead of starting from scratch. I highly recommend for developers who want to spend more time on the backend!."






Do you love this awesome
UI Kit for Bootstrap 5?
Cause if you do, it can be yours for FREE. Hit the button below to navigate to Creative Tim where you can find the Design System in HTML. Start a new project or give an old Bootstrap project a new look!
Download HTMLYou liked it and
Want more?
Most complex and innovative Design System Made by Creative Tim . Check our latest Premium Bootstrap 5 UI Kit. Designed for those who like bold elements and beautiful websites. Made of hundred of elements, designed blocks and fully coded pages, Material Kit is ready to help you create stunning websites and webapps.